Friday, 30 December 2022
Wednesday, 28 December 2022
Maltego CE - Step by step installation
Tuesday, 27 December 2022
4. Overviw of the TCP/IP Model
Saturday, 24 December 2022
Sunday, 30 October 2022
Friday, 21 October 2022
How to Install Windows 11 on VMware Virtual Machine
I tried installing Win 11 on a VMware Workstation Pro and got into a problem/ error. After a quick google search, i found a way to fix it.
The error message was
The steps to follow as below
- While installing Windows 11, if your computer does not meet the hardware requirements, you will see a message stating, "This PC can't run Windows 11." Windows 11 setup was blocked due to missing hardware requirements.
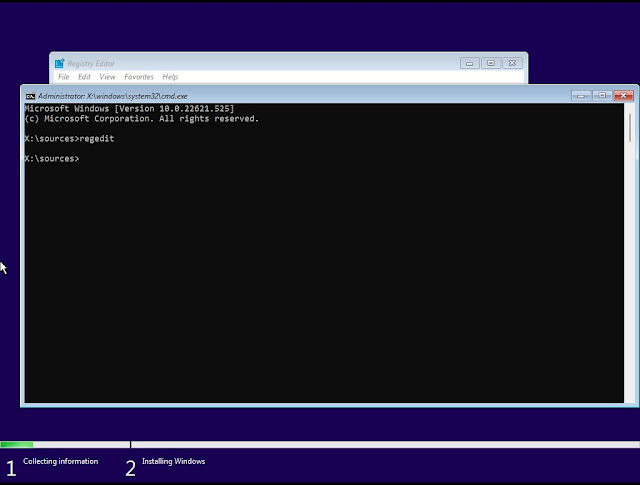
- When you see the above message, press Shift+F10 (Or Shift+fn+F10) on your keyboard simultaneously to launch a command prompt. At the command prompt, type regedit and press enter to launch the Windows Registry Editor
- When the Registry Editor opens, navigate to: HKEY_LOCAL_MACHINE\SYSTEM\Setup, Right-click on the Setup key and select New > Key.
- When prompted to name the key, Type LabConfig and press enter.
- Now right-click on the LabConfig key and selecLabConfigt New > DWORD (32-bit) value and create a value named BypassTPMCheck, and set its data to 1.
- Once you configure the BypassTPMCheck key value
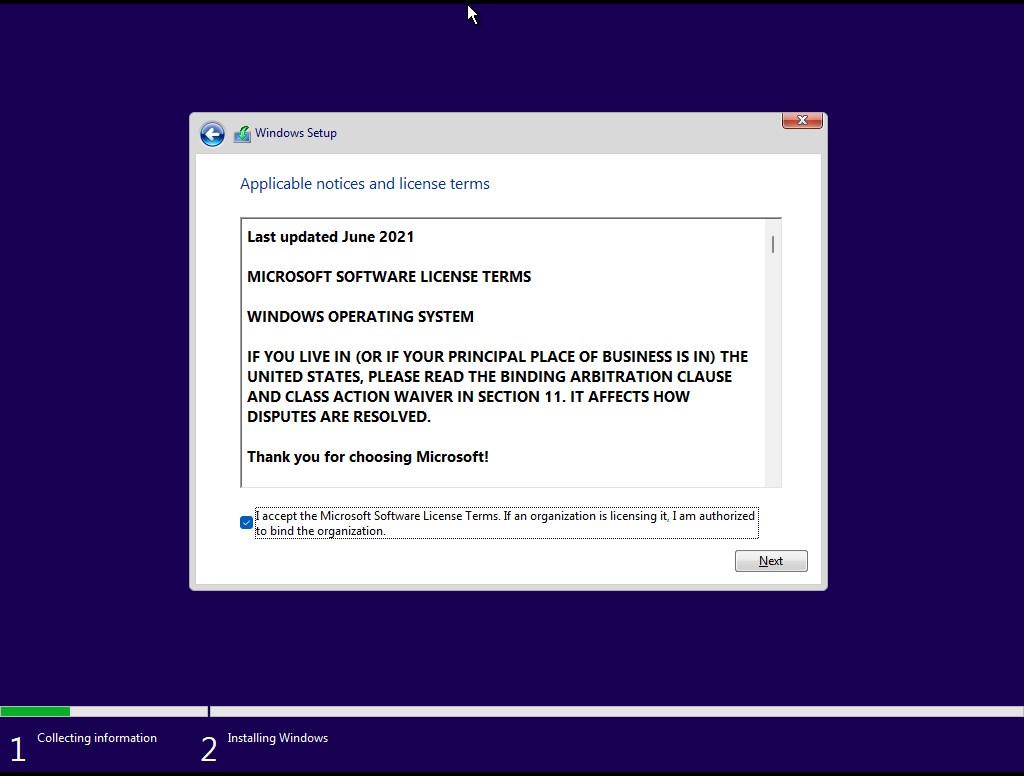
under the LabConfig key, close the Registry Editor, and then type exit in the Command Prompt followed by enter to close the window. You will now be back at the message stating that the PC can't run Windows 11. Click on the back button in the Windows Setup dialog, as shown below. Press the back button in Windows setup.
- You will now be back at the screen prompting you to select the version of Windows 11 you wish to install. You can now continue with the setup, and the hardware requirements will be bypassed, allowing you to install Windows 11.
Monday, 10 October 2022
Thursday, 22 September 2022
CCNA 20-301: Chapter 1 -Network Fundamentals, Review Questions
- Which one of the following is true about
the Cisco core layer in the three-tier design?
A. Never do anything to slow down
traffic. This includes making sure you don’t use access lists, perform routing
between virtual local area networks, or implement packet filtering.
B. It’s best to support workgroup
access here.
C. Expanding the core, e.g., adding
routers as the internetwork grows, is highly recommended as a first step in
expansion.
D. All cables from the Core must
connect to the TOR.
- Which one of the following best describes
a SOHO network?
A. It uses ff:ff:ff:ff:ff:ff as a layer
2 unicast address, which makes it more efficient in a small network
B. It uses UDP as the Transport layer
protocol exclusively, which saves bandwidth in a small network.
C. A single or small group of users
connecting to a switch, with a router providing a connection to the
internet
D. SOHO is the network cabling used
from the access layer to the TOR
- Which two of the following describe the
access layer in the three-tier network design?(Choose two.)
A. Microsegmentation
B. Broadcast
control
C. PoE
D. Connections
to TOR
- Which fiber type is a Cisco standard and
has a distance of over 40 miles?
A. 1000Base-SX
B. 1000Base-LX
C. 1000Base-ZX
D. 10GBase-T
- What is the speed of a T3?
A. 1.544Mbps
B. 2.0Mbps
C. 100Mpbs
D. 44.736Mbps
- Which of the following is not provided
by today’s NGFWs?
A. IPS
Inspection
B. Layer 2 deep packet inspection
C. Application Visibility and Control
(AVC)
D. Network Address Translation (NAT)
- Which of the following is the standard for
PoE+?
A. 802.3P
B. 802.3af
C. 802.3at
D. 802.3v6
- What is the speed of the 802.3.an standard?
A. 100Mbps
B. 1Gbps
C. 10Gbps
D. 100Gbps
Tuesday, 20 September 2022
Sunday, 18 September 2022
Monday, 12 September 2022
Thursday, 8 September 2022
Wednesday, 7 September 2022
Friday, 2 September 2022
Saturday, 30 July 2022
Tuesday, 5 July 2022
Saturday, 2 July 2022
Sunday, 26 June 2022
Sunday, 19 June 2022
Wednesday, 8 June 2022
Tuesday, 7 June 2022
Sunday, 15 May 2022
Friday, 13 May 2022
Sunday, 24 April 2022
Saturday, 23 April 2022
Gophish Landing page : HTML code for a basic login page
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {font-family: Arial, Helvetica, sans-serif;}
/* Full-width input fields */
input[type=text], input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
/* Set a style for all buttons */
button {
background-color: #04AA6D;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
button:hover {
opacity: 0.8;
}
/* Extra styles for the cancel button */
.cancelbtn {
width: auto;
padding: 10px 18px;
background-color: #f44336;
}
/* Center the image and position the close button */
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
position: relative;
}
img.avatar {
width: 40%;
border-radius: 50%;
}
.container {
padding: 16px;
}
span.psw {
float: right;
padding-top: 16px;
}
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
padding-top: 60px;
}
/* Modal Content/Box */
.modal-content {
background-color: #fefefe;
margin: 5% auto 15% auto; /* 5% from the top, 15% from the bottom and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
}
/* The Close Button (x) */
.close {
position: absolute;
right: 25px;
top: 0;
color: #000;
font-size: 35px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: red;
cursor: pointer;
}
/* Add Zoom Animation */
.animate {
-webkit-animation: animatezoom 0.6s;
animation: animatezoom 0.6s
}
@-webkit-keyframes animatezoom {
from {-webkit-transform: scale(0)}
to {-webkit-transform: scale(1)}
}
@keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/* Change styles for span and cancel button on extra small screens */
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
.cancelbtn {
width: 100%;
}
}
</style>
</head>
<body>
<h2>Login here to apply for this jobs </h2>
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">Login</button>
<div id="id01" class="modal">
<form class="modal-content animate" action="/action_page.php" method="post">
<div class="imgcontainer">
<span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span>
<img src="img_avatar2.png" alt="Avatar" class="avatar">
</div>
<div class="container">
<label for="uname"><b>Username</b></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit">Login</button>
<label>
<input type="checkbox" checked="checked" name="remember"> Remember me
</label>
</div>
<div class="container" style="background-color:#f1f1f1">
<button type="button" onclick="document.getElementById('id01').style.display='none'" class="cancelbtn">Cancel</button>
<span class="psw">Forgot <a href="#">password?</a></span>
</div>
</form>
</div>
<script>
// Get the modal
var modal = document.getElementById('id01');
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
</script>
</body>
</html>
Thursday, 21 April 2022
Tuesday, 19 April 2022
Monday, 18 April 2022
Sunday, 17 April 2022
Monday, 24 January 2022
Sunday, 23 January 2022
Friday, 21 January 2022
-
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"...
-
Subscribe to " FACEITNET " Youtube channel for more interesting videos FaceITNet Youtube Channel IDS using SNORT Install...
-
Subscribe to " FACEITNET " Youtube channel for more interesting videos FaceITNet Youtube Channel Most of us have used Cisco Pa...